Improving Your Google Page Speed Score
Table of Contents
Improving Your Google Page Speed Score
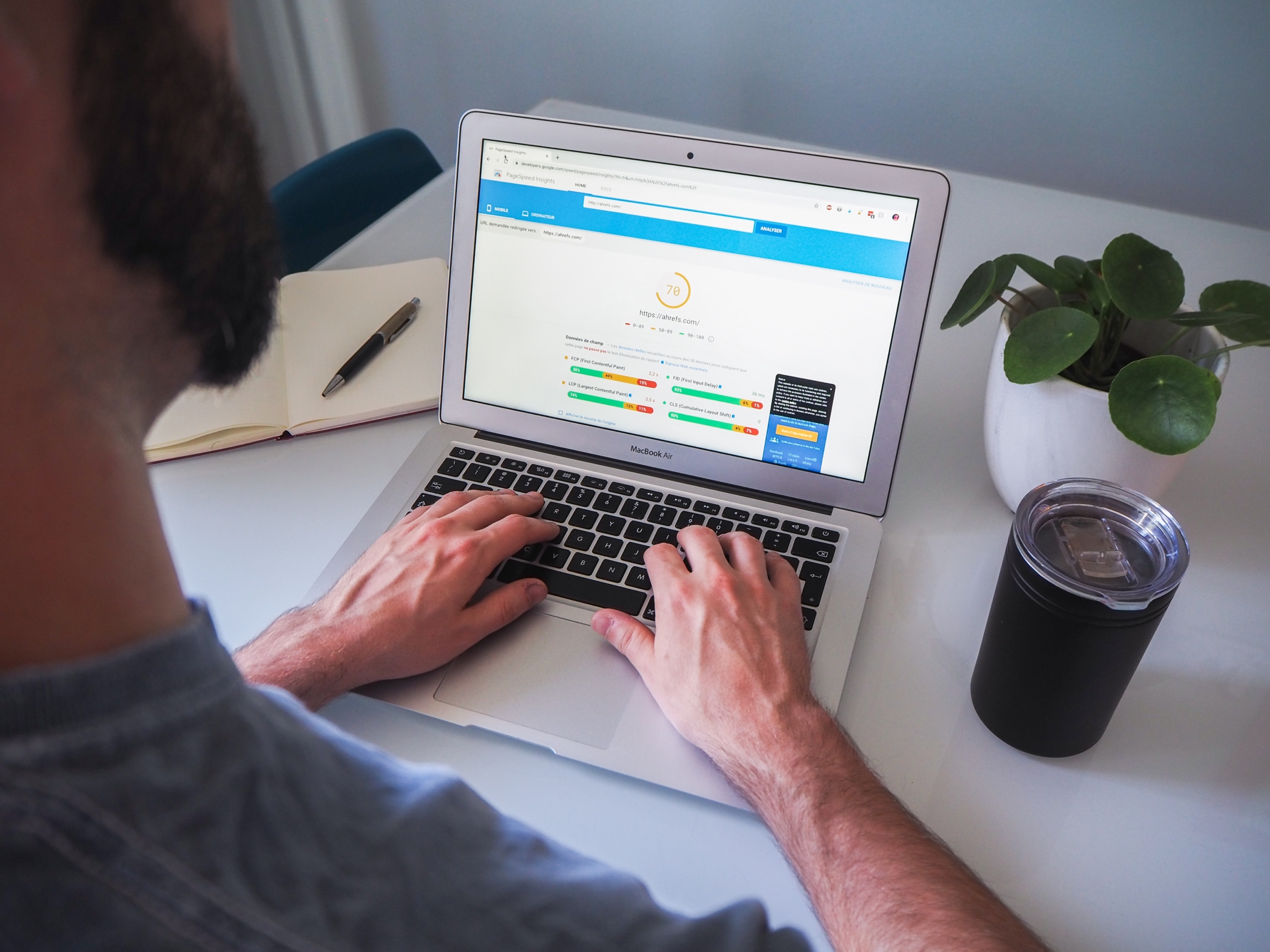
In the busy society we live in, we know that our users want speed when it comes to websites, and so do Google. For better ranking for your website (read this article to see the importance of page speed to the ranking), Google’s PageSpeed Insights tool is useful for measuring and therefore improving how quickly your page loads, site speed, conversion rates and SEO.
This tool gives your page an overall analysis of the speed of your website when it loads on both desktop and mobile devices. If your website loads fast, you will have more conversion rates; a slower website means a higher bounce rate. A score of 85 or higher on Google PageSpeed Insights is ideal and will load quickly on desktops and mobiles.
So, what can you do if your score is low? Are there easy ways to improve speed and page load time? We know you don’t want visitors to leave your site before they have a chance to discover its value because of how long it takes to load. In this article, we will share our SEO experience and how you can make changes to improve your speed.
-
Web Page Compression
You may not be familiar with web page compression, which is the ideal option for those wanting to reduce the size of their webpage to speed up page loading time. GZIP compression is what you need, and while it is complex, we break it down for you.
GZIP allows you to send a compressed version of your website to a user’s device. This is often done by up to 75% or more. This means that when sent to the user, the size of text, images, and other elements will be reduced.
Also, shorter is the response time because there is less data being sent, which means that your Google PageSpeed Score improves.
-
Minify CSS, HTML & JavaScript
This is perhaps one of the most essential steps towards page load speeds. Code ‘minification’ refers to looking through code on your website and removing anything unnecessary or redundant.
It can also mean dismantling any spaces and unnecessary formatting from the code to decrease page loading time. Your code can be minified automatically, and there are many tools available to do this.
If you’re reaching many mobile users, we recommend using Googles Accelerated Mobile Pages (AMP) to create your pages. It simplifies and speeds up web pages for mobile-first optimisation, allowing the pages to load in seconds. AMP uses HTML, CSS and JavaScript code.
-
Above-The-Fold Content Focus
Content that’s initially visible when visiting a website is referred to as ‘above-the-fold.’ This is what a user sees before scrolling further down the page. It must load quickly so people can start interacting with your page. In the meantime, ‘below-the-fold’ content can continue loading in the background.
It’s important to note even if it takes a few seconds for the whole page to load, as long as the above-the-fold information loads quickly, you will experience a better score and higher conversion rates.
-
Server Response Time Improvement
An absolutely essential for web pages to load quickly is the server response time. It’s recommended by Google that it’s no less than 200ms for your users to have their best experience. What this means is that your server must be reliable, fast and responsive for delivering your content quickly.
There is much that can slow down your server response times, including:
- Slow traffic routing
- Improper frameworks and libraries
- Not enough memory or CPU resources
Working towards improving the speed of your server response time can be achieved by choosing a better web hosting service. It’s not unusual for people new to websites to choose a cheap hosting service that doesn’t offer what you need to have a reliable, high-quality website. You cannot have a fast website without high-quality servers; it just won’t work. You must find a server host that gives you fast loading times, reliability and performance.
-
Optimise or Remove Large Images
The most common cause of poor speed and performance of your website is images. Two-thirds of a web page’s loading ‘weight,’ according to Google, includes icons, products images, logos and other graphical elements. These are the resources that are required when a webpage loads.
There are two ways you can reduce this ‘load’ and minimise the time it takes:
- Optimisation of Images – Convert images to a compressed format, e.g. .JPG instead of .PNG. This will reduce the size by 90%. While the quality will be slightly less, it will go unnoticed because the website will be fast.
- Reduce Image Number – You may need to question if you need as many images as you have on your website. Fewer images mean faster page loads. If possible, reduce the number of images to create a better impact on your website.
-
Browser Caching
When you allow caching, the process is simple, the webserver sends the information to the user’s device, which is then ‘remembered’ by the browser. For example, the elements this could include are your logo, website header, navigation, and other elements and images. These are ‘cached’ for later use when caching is enabled.
When a user returns to your website, these parts will be retrieved from the cache on the local device. This, in turn, means fewer requests for new information from your server. Fewer requests mean a faster page load.
-
Using Responsive Design & Avoid Redirects
Primarily an issue with older websites that aren’t responsive to multiple devices such as phones, desktops, tablets etc…
When visiting a website on a phone and you’re redirected to a mobile version of the page, more server resources have been used to send them to a mobile website. The halts and starts as a result of this cause a slow experience. For optimum speed, it’s best to avoid responsive design and avoiding redirects.
We hope this guide has been helpful. As experts in this field, we can help raise your Google Page Speed score and help you move forward.